В жизни каждого копирайтера наступает этап знакомства с html-тегами. Обычно это происходит спонтанно и выглядит как требование заказчика «подготовить текст к публикации». Это значит, в статье нужно выделить заголовки, абзацы, значимые места и списки, но не вордовскими возможности, а специальным кодом html языка. Помогут в этом теги для копирайтера. Необходимый для работы список обычно небольшой, но его хватает на форматирование текста со стандартными требованиями. Что же входит в необходимые для копирайтера html-теги? (Если лень читать, то крутите вниз — там простая и понятная тематическая инфографика о html-тегах!)
Вопросы копирайтер задает традиционные. И начинаются они все с формулировки «каким тегом задается…»:
- заголовок;
- абзац;
- жирный текст;
- курсив;
- список маркированный/немаркированный/
Это все придает ТЗ пикантности и стимулирует к освоению новых знаний. Ситуация усугубляется, когда ставится задача использовать тег жирного текста для повышения привлекательности ключа в ПС. Но все это решается очень просто, с чем сейчас и разберемся.
Теги для создания заголовков
Теги для создания заголовков представлены элементами h1-h6. Букву свою они получили от английского Header (заголовок). Чтобы задать необходимый вид заголовка и подчеркнуть его значимость для ПС используют следующий код:
<h1>Заголовок h1</h1> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6>
На сайте это будет выглядеть следующим образом.
Заголовок h1
Заголовок h2
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h6
Наибольшую значимость – и видимость – имеет заголовок h1. Его используют в качестве названия поста, и употребляется он единожды. Для подзаголовков в тексте рекомендованы h2 и h3. Они помогают подчеркнуть значимость рассматриваемого материала и разделить статью на информационные уровни.
Заголовки h4-h6 практически не используются, но бывают востребованы для выделения логических блоков и важных фрагментов.
Для больших статей лучше всего использовать заголовки h1-h3, для маленьких – h1 и h2.
Списки: маркированные и немаркированные
Структурированный хороший текст всегда имеет один или даже несколько списков. По своему внешнему виду списки бывают:
- маркированные – в них есть нумерация;
- немаркированные – элементы выделены символами.
Но все вордовское оформление не подходит для публикаций на сайте, поэтому стоит узнать, как правильно оформить списки в хтмл-теги.
Тег маркированный список выглядит так:
<ol></ol>
Тег немаркированный список так:
<ul></ul>
При этом каждый элемент списка имеет собственное хтмл-обрамление:
<li></li>
Получается, чтобы выделить в тексте маркированный список при помощи html-кода потребуется скомбинировать оба типа используемых элементов. Это будет выглядеть так:
<ol> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ol>
Для немаркированного списка аналогично:
<ul> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> <li>Элемент списка</li> </ul>
Со списками разобрались. Можно двигаться дальше.
Теги акцентирования текст: жирный шрифт и курсив
Разбираясь, какой тег позволяет грамотно отформатировать текст, почти сразу натыкаешься на два варианта кода по каждому случаю. Это вызывает недоумение у непрограммистов и вопрос: какой именно тег нужен заказчику.
Все очень просто! Теги предлагают выбирать варианты физического и логического форматирования. Первые нужны для пользователей, вторые – для поисковых машин. «Поисковики», видя подходящий для себя html-код, учитывают выделенный участок и используют полученную информацию при ранжировании, поэтому выделение текста средствами логического форматирования ошибкой не будет.
Использование html-тегов дает возможность понравиться поисковикам и визуально выделить текст для пользователя. Что приоритетнее, решайте сами:
<strong>Выделение фразы жирным для ПС и пользователей</strong> <b>Выделение фразы жирным для пользователей</b> <em>Выделение фразы курсивом для ПС и пользователей</em> <i>Выделение фразы курсивом для пользователей</i>
У меня есть большая и очень противоречивая статья на тему тегов жирного выделения, которая так и называется «Тег strong».
Если вдруг в тему заглянет кто-то из программистов, то спешу еще раз отметить, что обзор для копирайтеров: как ставить теги, какие они и что важно учитывать при выборе. И напоследок еще один востребованный html-код, необходимый для выделения абзацев. Это
<p></p>
Открывающий тег ставится перед началом абзаца, закрывающий – в конце. Если абзац заканчивается списком, то
ставится после всех используемых для списка тегов.
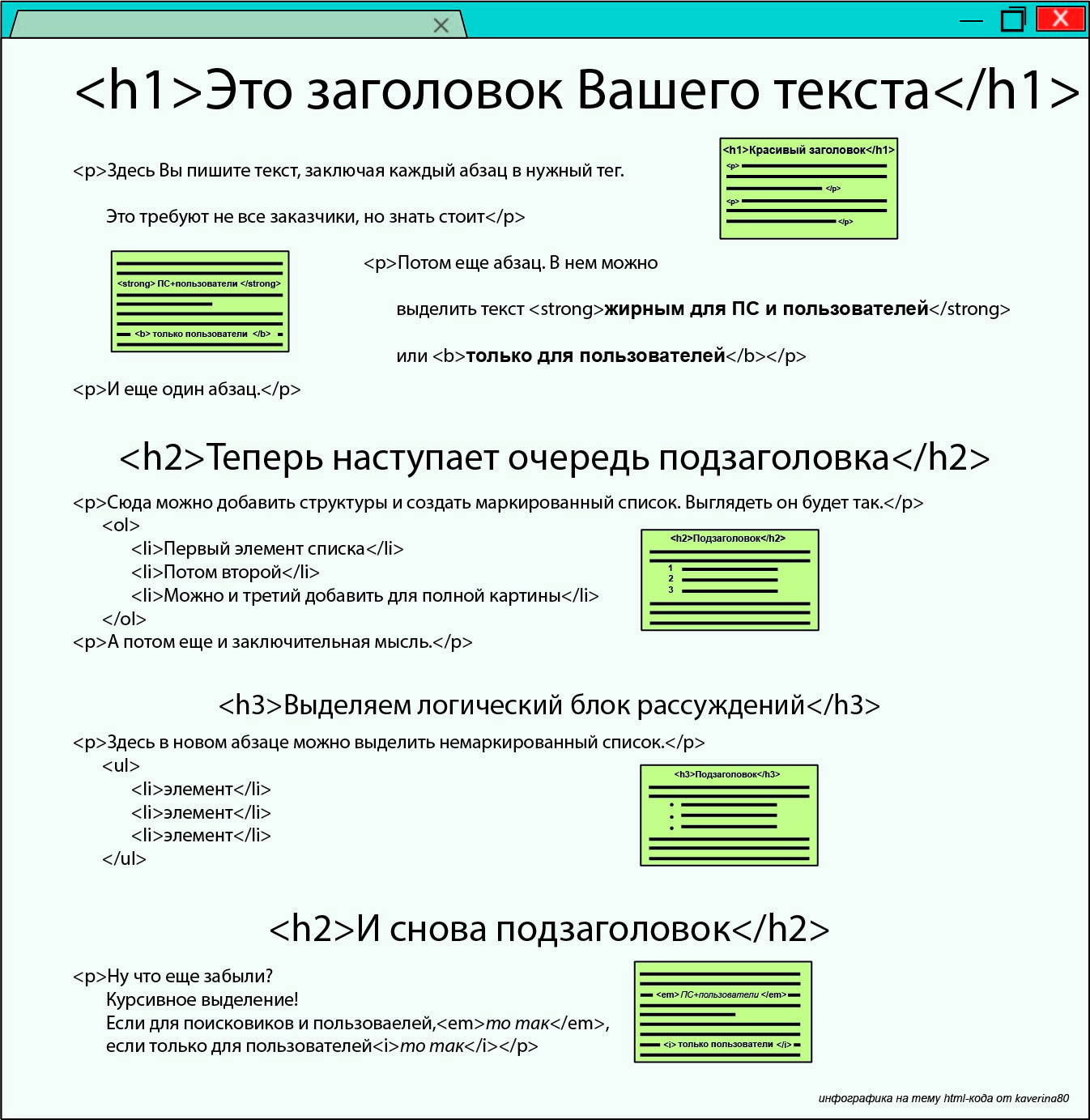
Ну и немного простенькой тематической инфографики в конце:
Когда началось обсуждение темы в комментариях, в Клубе Успешных Копирайтеров на инфогрифику и статью была дана интересная обратная связь. Привожу скрин мнения авторитетного участника дискуссии.


Не использовать символы » и для кавычек, так как это служебный символ в html. Для кавычек использовать елочки .
Лариса, ты чуть ли не единственный человечек «не вебмастер», который пишет, что h4/5/6 не используются. Всесторонне поддерживаю. Да и сложно представить размер статьи, чтобы данные теги действительно понадобились.
К сожалению, многим верстальщикам на это глубоко фиолетово, и они считают своим долгом вынести название сайта в h1, а менюхи/виджеты разметить под h2/h3. Правило хорошего тона — теги h используются только в области контента (статья).
Спасибо огромное! Лестно такое слышать. Правда причина «неиспользования» очень проста — я пишу только о том, что пробовала/делала/применяла сама. Конечно, нередко опираясь на информацию в Сети, но как без этого)))
h4/5/6 я за всю свою копирайтерскую деятельность не использовала ни разу. Нигде. Поэтому про них и дана такая информация: «для оформления статей играют второстепенную, малозначимую роль».
ps: Огромная благодарность от меня за оба комментария. Они профессиональны, полезны и сразу отвечают на множество вопросов!))))
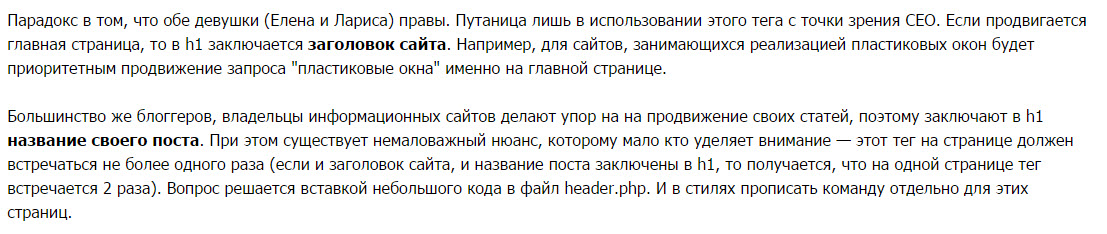
Привет Лариса, а как насчет такого мнения, что h1 — это название сайта, а не название отдельной записи на сайте?
Привет, Елена!
Про такое мнение слышу первый раз. Причем не согласна с ним ни практически, ни теоретически.
1. Теория. Википедия и учебники html-кодов информируют:
— заголовки 1, 2, … 6 уровня. Используются для выделения частей текста (заголовок 1 — самый крупный, 6 — самый мелкий).»
2. В моих ТЗ тегом h1 заказчики просят выделять именно заглавия статей.
3. Сама h1 использую только для заголовков.
Лариса, у тебя же Вордпрес на сайте стоит? Как дополнительно выделяешь заголовок, если он идет отдельной строкой. У меня в настройках шаблона стоит H2. А при выделении слов «Добавить запись» показывается H1. Вот разные источники пишут, что h1 — один на странице, но если мы смотрим на главную страницу и превью статей, то выходит много заголовков h1? Хочу для себя разобраться и понять, что мне исправить.
Лена, У меня, да, Вордпресс. Но при оформлении заголовков я использую теги — мне так привычнее. Поэтому не вникала в настройки шаблона. Что касается «h1 — один на странице», то мне кажется речь о записи на странице, а не странице как таковой.
Елена, h1 слишком важен, чтобы его не использовать.
В h1 можно впихнуть название сайта, но только на главной, и названия категорий на соответствующих страницах. В остальных случаях нет смысла пренебрегать тегом.
По рекомендациям w3 множественные h1 допускаются, но в контексте:
Статья 1
Несколько слов из первой статьи…
Статья 2
Несколько слов из второй статьи…
К счастью (или сожалению, для кого как), мы живём не в идеальном мире. ПС имеют своё мнение «как правильно».