Поисковые системы любят уникальность! Чтобы понравиться им, требуется творчески подойти к созданию любого сайта или блога. И речь идет сейчас не контенте, а, скорее, об оформлении. Вордпресс предлагает для использования готовые шаблоны. Если же хочется, чего-то особенного, то стоит подумать об изменениях. Например, о том, как вставить изображение в шапку сайта на WordPress вместо уже существующего.
Когда стоит менять картинку в шапке шаблона ВордПресс
Уникализация – неединственная причина, когда возникает идея о замене рисунка в шапке темы Вордпресс. Это может также понадобиться, когда:
- изображение отсутствует, а хочется, чтобы оно было;
- картинка темы не подходит к содержанию сайта, а остальное все устраивает;
- просто хочется сменить изображение.


Как поменять изображение в шапке блога на WordPress
Программистам и «матерым» сайтостроителям это сделать не проблема, но они вряд ли будут читать этот текст. Для остальных же выскажу свой совет, аналог которого (если честно) в сети Интернет не встретила – но, может, плохо искала.
Среди традиционных решений задачи постановки картинки в шапку шаблона предлагают:
- воспользоваться настройками меню «заголовок» в админке сайта;
- найти тему с предусмотренной возможностью;
- заменить базовый код на необходимый в «Редакторе».
В моем случае: тема замены картинки в шапке темы не предусматривала; меню «Заголовок» отсутствовало; код не давал находить нужные строки (не программист я все-таки, а копирайтер).
Но решение нашлось:
-
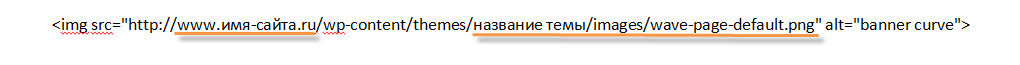
- Просмотр кода элемента – нажимаем правой кнопкой на нужный участок шаблона и выбираем необходимый пункт в диалоговом окне – показал, где лежит данное изображение в директориях хостинга и как оно называется.
- Загрузка изображения. В нужную папку на Джино – это мой хостинг – загружаем желаемую картинку для шапки шаблона ВордПресс.
- Базовое изображение произвольно переименовываем, а нужному баннеру даем первоначальное имя, соответствующее данным кода.
- Получаем нужную картинку в шапке сайта.
Вот такой простой «обман» позволяет легко и просто решить проблему с заменой изображения в заголовке темы ВордПресс.

Что делать, если эта картинка лежит по url адресу на сайте разработчика. То есть каждый раз сайт обращается к сайту разработчика? Там уже на свою картинку не подменишь. Переписывать код и прописывать в папку темы на хостинге?
День добрый! Скорее всего, да.
Лариса, извините, я без Вашего разрешения распечатала статью! Просто времени нет ожидать Вашего ответа, а мне необходимо в процессе замены шапки сайта иметь Вашу инструкцию в печатном виде, вот такие странности. Спасибо!
Ничего страшного. Но прошу указать мое авторство, если решить этот текст где-то опубликовать.
Добрый День Лариса!
спасибо за совет, мыслил в том же русле.
Буду пробовать! Удачи!
Спасибо! Попробую на своем блоге
Удачи! Надеюсь, все получится!
Я вставлял вашу ссылку, менял имя слайда на свое, но в место картинки в шапке, я получил код необходимый для отображения сайда в самом верху сайта. Подскажите пожалуйста, что я не так делаю. Спасибо!
Так Вы и не должны вставлять «мою ссылку»
Вам потребуется найти папку Вордпрессовской темы в файловом менеджере на хостинге и уже в ней найти нужное изображение и «подменить» эту картинку на желаемую.
Попробую объяснить «на пальцах».
Например, в папке Вашей темы на Вордпресс изображение шапки имеет надпись «image». Вы записываете/копируете это название и, чтобы не было конфликта в наименованиях, переименовываете картинку «image» на «image2». Далее изображение, которое хочется видеть в шапке темы называете «image» (так же, как называлась родная картинка) и загружаете его в папку темы. Никакие адреса менять не надо — картинка, если все сделано верно, поменяется сама.